浅谈-APP缺省页情感化的设计技巧
2020-03-31
1368
0
什么是缺省页?
缺省页,即是“空页面”,
当页面内容为空时,给到用户的反馈提示。
未经过精心设计的缺省页面降低了用户的使用体验,并可能给用户带来困扰。

缺省页有什么作用呢?
解释说明
告诉用户当前页面的信息状态出现了什么问题
安抚用户情绪
缓解用户焦虑、挫败、疑惑…的负面情绪
引导用户操作
告诉用户解决方案并引导用户进行操作
强化品牌感
传达品牌定位、格调和气氛,与用户建立情感连接

缺省页设计四大要素

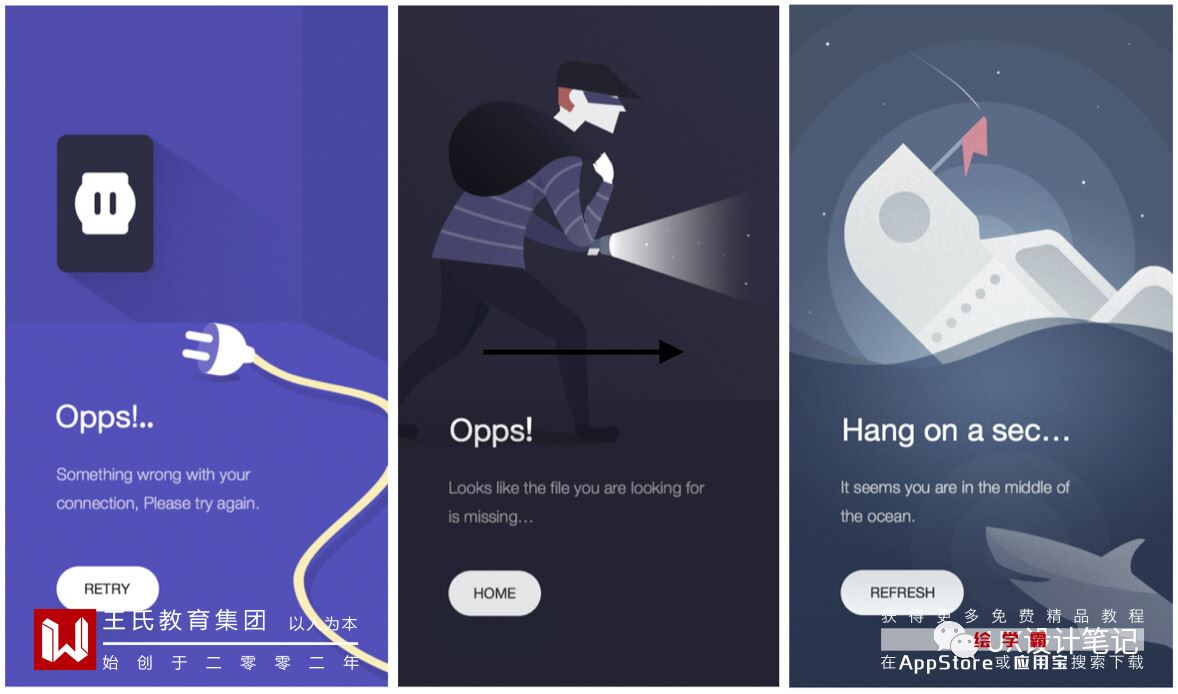
01 情感
内容的缺失会给用户造成情绪上的焦虑,因此情感化的设计是有必要的。
- 1、好的情感设计能够有效的抚慰用户的焦躁心情,减少用户的负面情绪
- 2、能让用户的转移到当前操作上,避免用户因为情绪的不满而放弃操作。

02 创意

案例1-Google浏览器
?个迷路的灰色像素小恐龙。画面好像在 讲“我迷失在网络的世界,找不到有效的数据?变得灰暗,需要你的帮助,让我回到我的世界。”通过简单的创意来引发用户的思考,让用户主动去参与网络异常的修复。


03 规范

风格要统一
保持样式格调要统一,如写实的,每幅样式都应该是写实风格。
布局要一致
图形的位置今可能保持一致,就不会太大的视觉跳跃,用户就会随着产品步骤往前走。
分类要清晰
根据不同场景,分类好同个场景设计元素,例如:颜色、按钮位置等。

案例1-美团
保持每一个模块和页面的统一性,是保证产品一致性的一部分。

04 品牌

品牌是一个产品的设计灵魂
- 1、品牌设计是贯穿一个产品的始终
- 2、是对产品标准化、规范化、统一性的基础
- 3、品牌设计是我们看到产品的第一印象,让用户知道当前使用的是什么。
案例1-每日优鲜
分别根据不同的场景设定不同的IP形象插画

案例2-得到
使用统一风格的插画,所有空页面使用“无内容”,网络异常使用“无网络”

还有可能忽略的细节
很多人可能会忽略掉屏幕中各种场景,导致缺省图放置的位置偏上或偏下,导致视觉感官非常难受。
以下是可能出现的页面布局,设计时也需要考虑到各种场景的布局来进行设计。

以下就是没有合理的对齐规范案例:

感谢您耐心的读完,真心希望你能获得新知哦~
转载声明:文章来源于网络,不作任何商业用途。
免责声明:本文内部分内容来自网络,所涉绘画作品及文字版权与著作权归原作者,若有侵权或异议请联系我们处理。
收藏
热门资讯

3dmax哪些网站可以免费下载?
1334902人 阅读
2021-11-24

3D建模私活接单APP和网站有哪些?
33269人 阅读
2021-04-26

动漫人物手部动作素材参考!
32665人 阅读
2021-04-30

【原画设计】韩国概念艺术家chocofing R女性角色作品欣赏...
32441人 阅读
2016-06-17

学员漫画丨穿越做女王第一章·第②话
32132人 阅读
2017-09-28

在Maya中如何合并两个物体有什么方法?
28963人 阅读
2021-05-08

C4D软件怎样给模型增加厚度?
25997人 阅读
2021-04-21

学员漫画丨穿越做女王第一章·第③话
25874人 阅读
2017-09-28

C4D软件打开材质节点编辑器教程
24999人 阅读
2021-04-21

椅子透视图怎么画?坐着的动漫人物怎么画?...
23580人 阅读
2021-06-04